Assalamualaikum
hari ni nani nak buat tutorials. menggedik. tetibe je nak buat tutorials. macam la dah expert sangat pasal dunia blog ni. bhahaha. ghasaklah~ sebenarnye, hari tu, i mean beberape bulan yang lalu! Liya tanya
Macam mane kak nani buat background tu?
hahaha. sian liya. dah lame menunggu jawapan, baru hari ni teringat yang liya tanya. haha. sorry bebeh. okay skarang kak nani ajar liya camne nak buat ek. follow satu persatu tau! lepastu kene sabar. kalau tak, tak menjadi. okay,let's start bebeh!
1. Sign in blogger > CLick Design > Click Edit HTML > Tick Expand Widget HTML


Lepas tu, tekan "Ctrl" + F serentak. Nanti keluar kotak cam kat atas ni.
Then search perkataan "body {"

dah jumpe? nanti korang nampak ade code cemini (kalau tak jumpe kod ni, bagitau nani)
/* Content----------------------------------------------- */body {font: $(body.font);color: $(body.text.color);background: $(body.background);
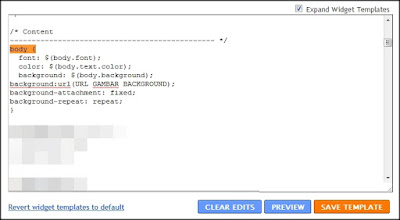
lepas tu, copy and paste kan code kat bawah ni DI BAWAH code "background: $(body.background);" or bawah code "body {"
background:url(URL GAMBAR BACKGROUND);background-attachment: fixed;background-repeat: repeat;
nanti hasilnye cemini.

tukar perkataan "URL GAMBAR BACKGROUND" tu dengan url gambar yang korang suke.
Contoh :
lepas tu tekan PREVIEW dulu. tengok jadi ke tak. kalau tak jadi, comment tau or wall fesbuk nani. kalau jadi tekan SAVE TEMPLATE and lihat hasilnya.
gambar2 background cun2 leh cari kat PHOTOBUCKET <--CLICK. then search blablabla background
Contoh :
PINK BACKGROUND
okay lah. susah jugak buat tutorials ni. pening @_@ haihh. kalau tak jadi bagitau tau. harap post ni berguna for uolsss~ kbaii. Assalamualaikum.




No comments:
Post a Comment