Assalamualaikum
Aku nak buat tutorial macam mana nak guna denim template.
1. Dashboard > Design > Edit HTML > Select Layout Template > Denim > Save Template.
Sekarang nak transparentkan header dia.
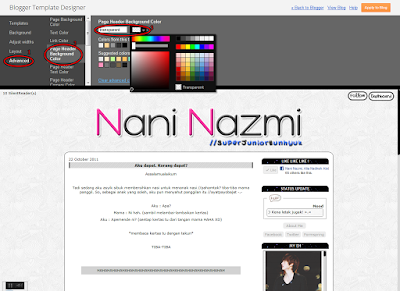
2. Dashboard >Design > Template Designer. Lepas tu ikut step gambar ni.

3. Buat benda yang sama kat Page Header Corners Color.
5. Lepastu letaklah header transparent korang.
Sekarang letak background blog pulak.
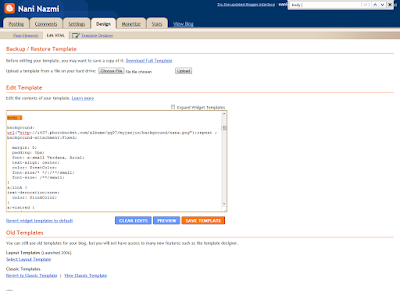
1. Dashboard > Design > Edit HTML > Tick Expand Widget Templates
2. Tekan F3 atau Ctrl+F kat keyboard korang tu and type body {
3. Jumpa code tu? Kat bawah code body { ada code background: $bgcolor kan? DELETE code tu.
4. Copy(tekan ctrl+c untuk copy) and paste code nih kat BAWAH code body {
background: url("url background");repeat ;background-attachment:Fixed;
url backround tu taruk la url background yang korang nak.
nanti hasilnya macam ni

Sekarang centerkan header.
1. Dashboard > Design > Edit HTML > Tick Expand Widget Templates
2. F3 / Ctrl+F cari code /* Content
3. Copy and paste code ni ATAS code /* Content
.Header img {margin-$startSide: auto; margin-$endSide: auto;}
4. Preview and Save. Siap.
Sekarang nak buang Navbar and apply button Follow and Dashboard.
1. Dashboard > Design > Edit HTML > Tick Expand Widget Templates
2. F3 / Ctrl+F cari code /* Variable definitions
3. Copy code ni and paste ATAS code /* Variable definitions
#navbar-iframe { display: none !important; }
4. Preview and save.
5. Dashboard > Design > Page Element > Add a Gadget > HTML/JavaScript
6. Copy and paste code ni kat HTML/JavaScript tu.
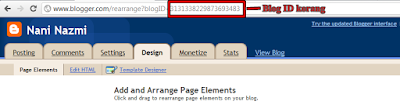
<a style="display:scroll;position:fixed;top:5px;right:95px;" href="http://www.blogger.com/follow-blog.g?blogID=3131338229873693483" title="Follow"><img src="http://assets.tumblr.com/images/iframe_follow_alpha.png?468" /></a><a style="display:scroll;position:fixed;top:5px;right:10px;" href="http://www.blogger.com/home" title="Dashboard"><img src="http://assets.tumblr.com/images/iframe_dashboard_alpha.png?468" /></a>
Yang aku bold tu ganti dengan blog ID korang

7. Save. Siap.
To Be Continued...
Korang nak tutorial apa lagi? Contact me via FB or Twitter




No comments:
Post a Comment